こんにちは、なおです。
最近、自分の事業サイトを作るにあたって、ノーコードでサイト制作ができる「STUDIO」を初めて触ってみました。
基本的には感覚的に操作できるのであまり難しいことはなかったのですが、プルダウンメニューの実装については調べながらやってみてもあまり上手くできず、大格闘しました。
今後、また実装する自分のため、そして今後STUDIOを使って同じようにプルダウンメニューを作成される方に向けて実装方法をまとめておきます。
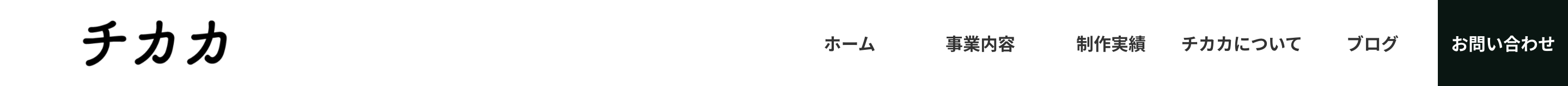
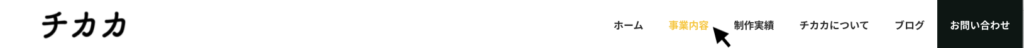
完成形はこんな感じです。

こちらは私の事業サイトなのですが、この「事業内容」のプルダウンを実装します。
STUDIOのプレビュー画面はこちら
▪️STUDIOでサイト制作をしたい方
▪️STUDIOでプルダウンメニューを実装したい方
▪️プルダウンメニューを実装したが、うまく作動しない方
1.プルダウンメニューの構造
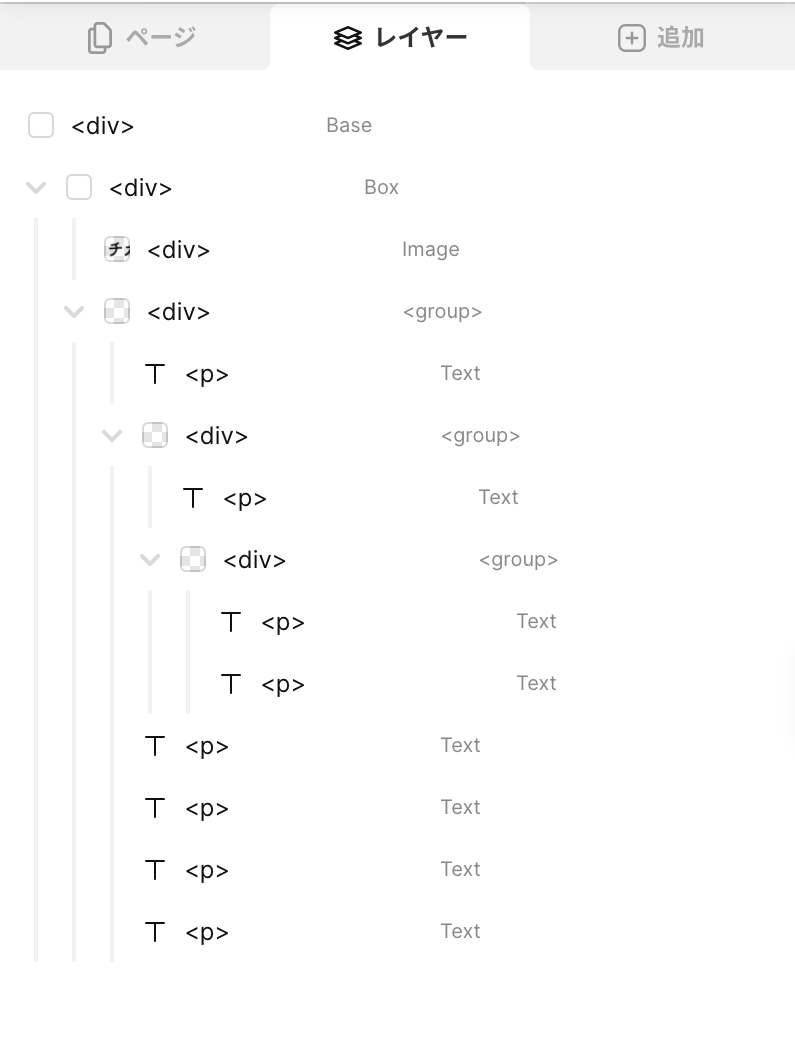
STUDIOで実装したプルダウンメニューの構造はこんな感じです。

訳分からん…難しそう
複雑そうに見えますが、順番に作成していくことで普段、コーディングをがっつりやっていない人でも実装できます。
具体的な手順について、解説していきます。
2.プルダウンメニューの設定方法
実際の画面を載せながら解説していくので、是非読みながら一緒にSTUDIOを操作してみてください!
1.メニューの表面を実装
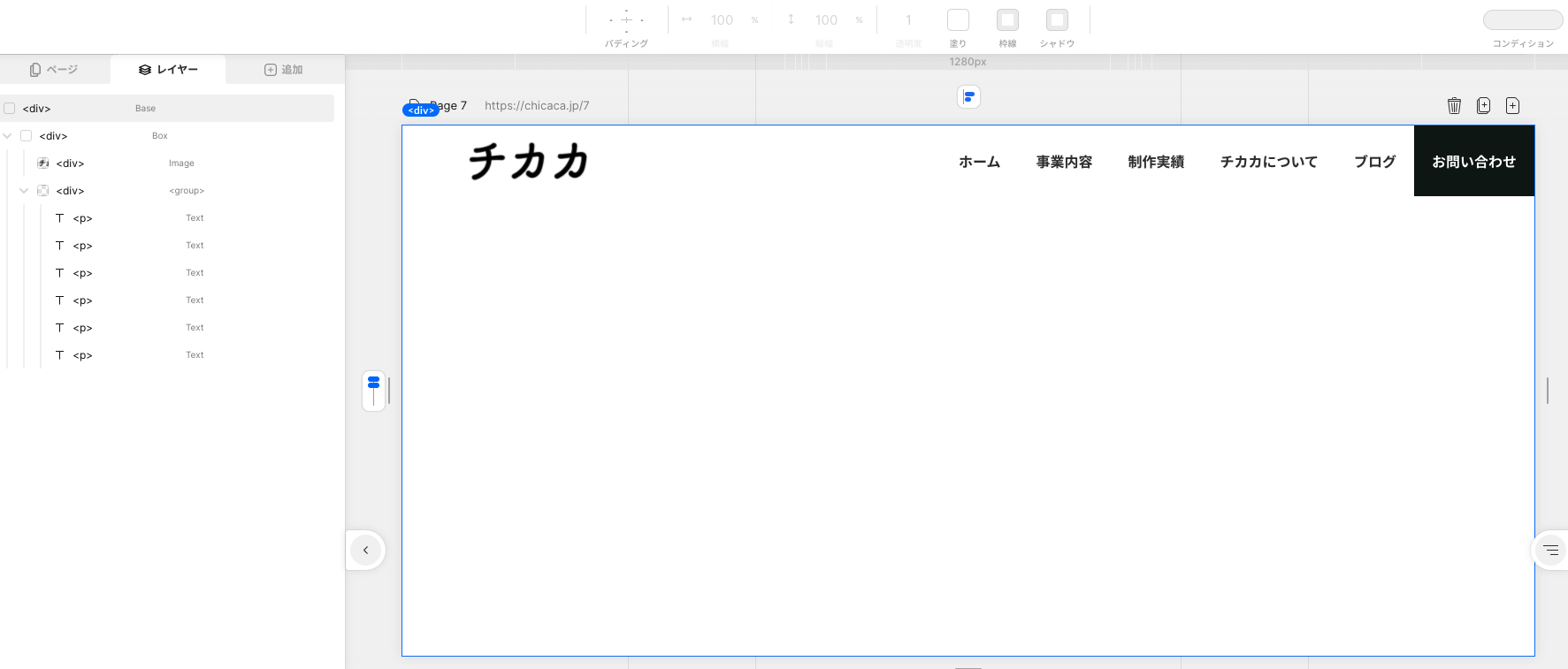
まずは、このようなメニューの表面を作っていきます。
構造はこんな感じ

「Image」には、サイトのロゴ、「Text」にはメニューの項目を入力しています。
横幅:100%
縦幅:80px
Boxにヘッダーメニュー以外の要素を追加していると、プルダウンが上手く作動しない場合があるので
こちらのBoxはヘッダーメニューのみを入れるようにしてください。
私は、ヘッダーメニューのBoxの中にファーストビューの要素を入れていたことで何度やり直してもうまく作動せず、大苦戦しました。
欲張り注意!!!!
横幅:160px
縦幅:100%
横幅:auto
縦幅:100%
パディング:左右 各20px
お問い合わせのみ:ボックスの塗り、テクストの色を変更
2.プルダウンにしたい項目をグループ化

今回は「事業内容」をプルダウンにしたいので、「事業内容」のテキストをグループ化します。
横幅:auto
縦幅:100%
パディング:左右 各20px(1で設定したまま)
横幅:100%
縦幅:100%
3.プルダウンメニューを追加

「事業内容」の中に「ホームページ制作」と「ロゴデザイン」のプルダウンにするテキストを追加します。
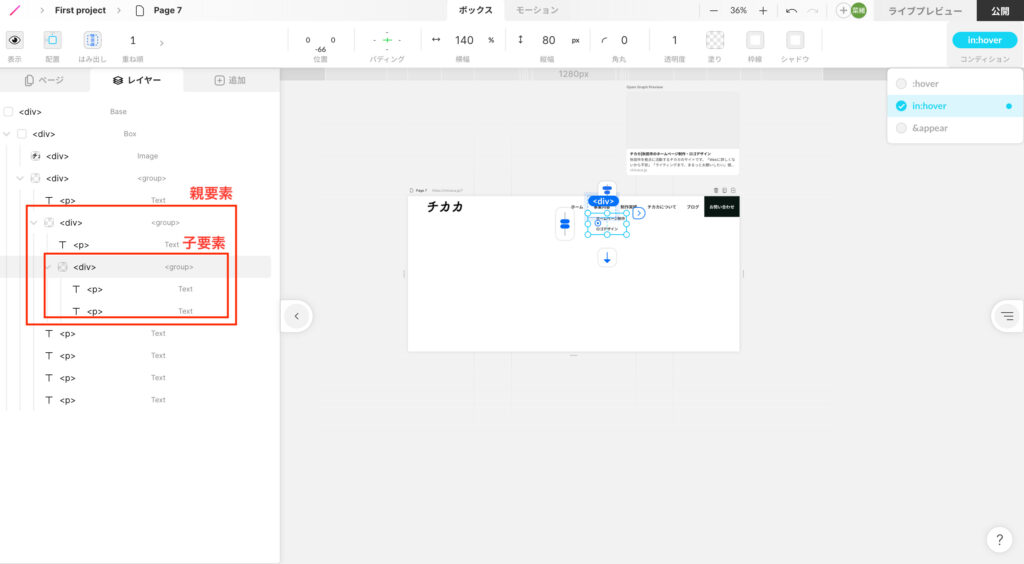
2で作ったグループの中に、さらに〈group〉を作成し、「ホームページ制作」と「ロゴデザイン」のテキストを追加します。
横幅:140%(100%にすると「ホームページ制作」が2行になるため)
縦幅:80px
パディング:左右 各20px(1で設定したまま)
配置を「絶対位置」にして、位置を調整します。
左右:0px
下:-66px
横幅:100%
縦幅:40px
プルダウンの項目を追加する際は、ここのテキストを追加してください。
4.開閉させるモーション追加の下準備
3で設置したプルダウンメニューを「事業内容」にカーソルを合わせた時のみ表示されるよう、inhoverの設定をしていきます。
hover:カーソルがあったときの効果(例:カーソルが合うと、文字の色が変わる)
Inhover:hoverを設定した要素の子要素に適用される効果(例:カーソルが合うと、プルダウンメニューが表示される)
普段、HTMLやCSSをあまり触らない人にはややこしいかもしれませんが、inhoverを設定するためには、その親要素にhoverを設定する必要があります。
今回でいうと、「事業内容」とプルダウンメニューが入っているグループが親要素、「ホームページ制作」と「ロゴデザイン」が入っているのが子要素なので、親要素にhoverを設定していきます。

親要素の〈group〉を選択して、右上の「hover」をクリック。
その状態で以下の設定をします。
塗り:白(設定前は透明)
あくまでもhoverを設定することが目的なので、見た目は変わらないような設定をしています。
5.開閉させるモーションの追加

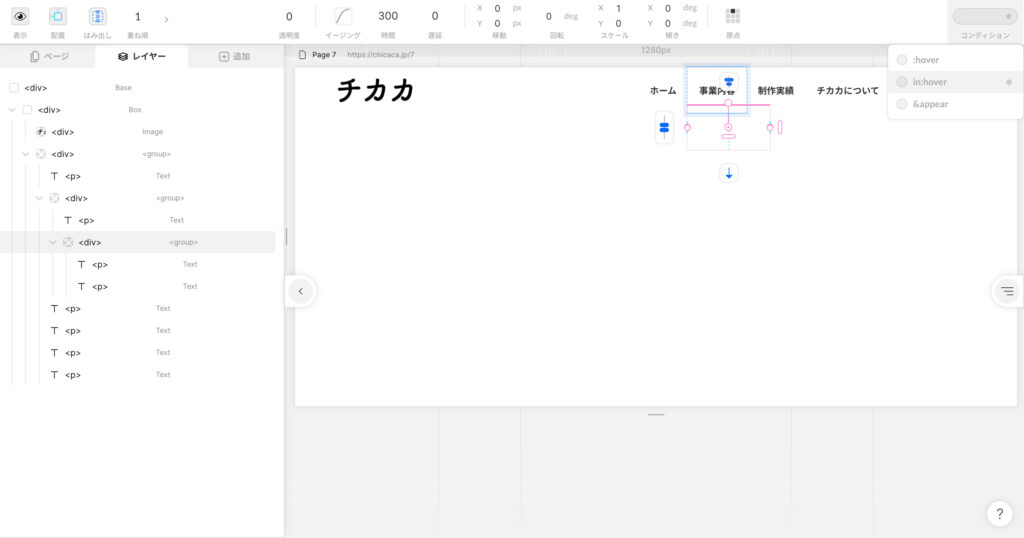
その後、子要素の〈group〉を選択し、通常時はプルダウンが見えないようにします。
透明度:0
スケール:Y0
原点:中央上
イージング:ease
右上の「inhover」を選択し、「事業内容」にカーソルがあったときに表示させる設定をします。
透明度:1
スケール:Y1

このヘッダーメニューのように、カーソルがあったときに文字の色が変わる設定をしたい場合は「Text」のhoverを選択して、設定すると出来ます!
「hover」と「inhover」はややこしいですが、慣れると色々な表現ができるようになるので、ぜひ使ってみてください。
6.プルダウンメニューの完成!
実際にプレビューで確認してみて、しっかり動いていれば完成です。
必要に応じて、フォントや文字色を変更するなどアレンジしてみてください!
3.最後に
ノーコードツールを使用するにあたっても「HTMLやCSSの基本的な知識があること」で随分やりやすくなるな、と実感しました。
以前、こちらの記事でもお話ししているので、気になる方は合わせて読んでみてください!
また更新します。
なおでした。